リンクなどをタッチした際に背景がグレーになる webkittaphighlightcolor 用に分岐してます。 scss Copied! 擬似クラスactive はマウスでクリックしている場合かスマートフォンでタップしている場合に有効になります。 このactive が解除された時にアニメーションを発生させるために、有効な時は backgroundsize 100%;として小さくしています。 動きに注目したいSimple Flat UI CSS Accordion;

Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld ボタン デザイン デザイン ウェブデザイン
タップ アニメーション css
タップ アニメーション css- ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen 自分好みのレスポンシブの多階層メニューをつくる! meanmenujsをカスタマイズ+css 18/8/16 遅くなってしまいましたが、ご報告いただいた不具合を修正いたしました。 18/6/22 不具合がありました。 修正したら更新します。 以下のコードでは上手く動か




年中期のwebアニメーション実装の全容と方法70選 Qiita
animationtimingfunction で指定したアニメーションの仕方は、アニメーション全体を通してではなく、 @keyframes で定義した フレームごと に適用されます (下のサンプル参照) 。 「ろ」は0%と100%のみ、「ぱ」は0%、50%、100%時点を、「ん」は0%、10%、30%、60%、100%時点を、それぞれ定義し、イージングは「 cubicbezier (019, 1, 022, 1) ( easeOutExpo スマホでタップ! 色変わる! もくじ 実装サンプル 実装サンプル(リンクじゃなくてもok) さいごに 実装サン 続きを読む ボタン右側にCSSで作った矢印を表示してあるボタンです。 hoverすると矢印が動くボタン HTML buttonarrowinner というクラスで設定しています。 <>
Animatecssでhover,click,scrollなどイベントでアニメーション処理する応用テクニック 17年10月17日 19年6月3日 WEB制作 JavaScript , jQuery CSS3アニメーションは、要素に「動き」をつけてWEBサイトをデザインするテクニックのひとつです。 楽しい・気持ちのいいTransitionduration > 時間(アニメーションが動いている間) transitiontimingfunction > タイミング; ツールチップ (tooltip)をおしゃれにするCSSスニペット9選。 バルーンだけじゃない! 1 フォーム項目の注釈説明をわかりやすくするツールチップ (tooltip)/ヘルプのCSSサンプルをまとめました。 2 シンプルにバルーンがポップアップするタイプのツールチップ
ファンキーなFunky Pure CSS Accordion アニメーションがファンキーなアコーディオンです。 CSSでアニメーション! 「animation」と「keyframes」の使い方のおさらい animation プロパティは指定できる値を見てもらうと分かりますが、 transition ととても似ています。 animation で指定できる値(プロパティ)は以下のとおり。 この内、 duration 、 timingfunction 結論ontouchstart属性を使う! active タッチ中のみ処理を行う hover タッチ後、違う要素がタッチされるまで 全属性でhoverとactive一気に適用させる方法 補足 (もう一つの方法) 終わりに CSSの設定でhoverやactiveの設定をしたはずなのに、スマホだと効かない! ! なんて時あ




Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ




Ip 1vac8owh9lm
CSSアニメーションのプロパティ3分類 transform/傾けたり拡大 transition/時間と共に状態が変わる animation/時間による変化、繰り返し再生など細かいアニメーション設定が可能 一言でCSSアニメーションといっても、やり方は上記のとおりいくつかあります アニメーション効果を付けないのであれば、inputtype="checkbox"onoff の高さのところを消して display none;。inputtype="checkbox"onoffchecked でも高さを消して display block;とすれば。アニメーションは無いですが高さに合わせて自動で開閉するようにはなります。 iPhoneやAndroidのスマホやタブレットなどのタッチ デバイスでCSSのhover アニメーションをつけていると、 概要を表示 iPhone や Android の スマホ や タブレット などの タッチ デバイス で CSS の hover アニメーション をつけていると、 タップ ( クリック ) 動作 にいろいろと支障がでることがあり ます 。




Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン




Cssのみ マウスホバー時に蛍光ペン風のマーカーを引くアニメーションを実装する方法 Webdev Tech
} } include でmixinを呼び出し、文字色を赤にします。 scss Copied!Transitiondelay > 時間(アニメーションが開始するまでの間) の4つのプロパティを指定できます。 コピペで使えるマイクロインタラクション ICS MEDIA CSSアニメーションで実現! コピペで使えるマイクロインタラクション マイクロインタラクションは、ボタンのタップやポップアップの表示、フォーム入力時のアテンションなど、ユーザーの行動やトリガーによって起こるアクションです。 単なるアニメーションではなく、 ユーザビリティを向上させ、また




ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site




押してオーラ でcv率アップ Cssアニメーションでクリックしたくなるcvボタンを作る デジタルマーケティングブログ
CSS Animationはanimationプロパティでアニメーション全体の設定を行う。 @keyframesで、時間ごとに使用するCSSを指定する。 transitionより細かい指定が可能。Test { @include hover() { color red; 探していたcssアニメーションにたどり着いて感激しております。 突然ですが「2 つの領域で異なるアニメーション」の "画像の上部は左から、下部は右から表示するアニメーション"を スクロールアニメーションとして使用したいのですが可能でしょうか?




アニメーションで魅せる Cssボタンデザインのサンプルコードまとめ Web Design Trends




Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part1 Webdesignfacts
CSSで使えるおしゃれすぎるボタンデザインをまとめてみました! codepen から引用しています おしゃれすぎるプロのボタンデザイン・アニメーションまとめ! コピペで実装 工夫の仕方がプロ! こだわりが強いアニメーション付きボタンを集めました シンプルながらも個性的なものなので、取り入れやすくユーザーにインパクトも与えやすい! CSSだけで実装! 画像をクリックしてポップアップ表示する方法 公開日:18年09月03日 更新日:18年09月03日 HTML・CSS基本やコツ こんにちは。 ビータイズのWeb職人まいたけです。 今回は、なんとCSSだけで簡単にポップアップを表示する方法をご紹介します。 JavascriptやCSSのプラグインも不要なので、環境を選ばずサクサク利用できます。 少しだけ難 更新サイトでアニメーションを実装するとなると、以前はjavascript等を使用しなければならなかったり小難しいイメージがありましたが、最近ではcssのみで簡単に実装することができます。 「CSS Animation」というもので、cssについて勉強したことがある方の中には目にした、耳にしたこと




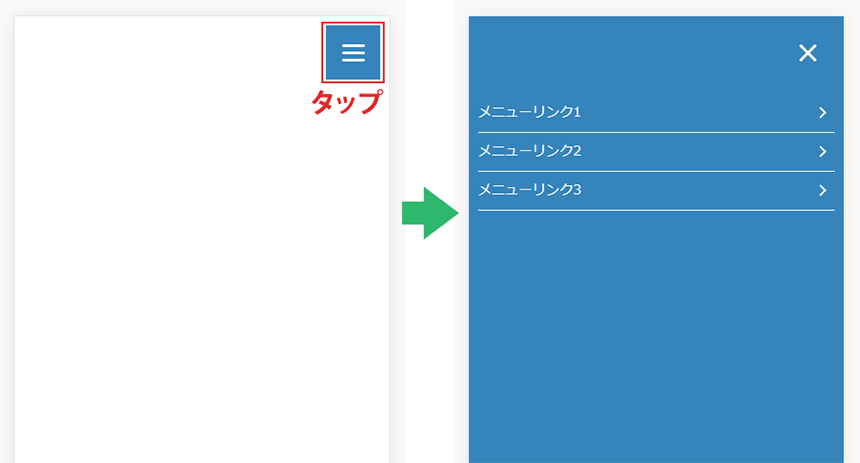
Css ハンバーガーメニュー実装サンプル集 クリック時のエフェクトも集めました 125naroom デザインするところ 会社 です




Css アニメーションで動く見出しをcssで作ってみる Mlog
タッチ操作に対応したスマホやタブレットでタッチ操作があると、関連する次の4種類のイベントが発生します。 以下の例では touchstart と touchend を使って、 section要素 をタッチしたときと、指を話したとき(タッチ終了したとき)にそれぞれメッセージをTest { @include hover(true) { color red;} } webkittaphighlightcolor を活かしたいなら括弧の中に何か入れて下さい。



Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure




年中期のwebアニメーション実装の全容と方法70選 Qiita
クリックまたはタップして記事一覧を表示 css 記述のやり方(外部ファイル参照・head内記述・htmlにcssを書くインライン) 背景グラデーションアニメーションをcssで作る このような動く背景アニメーションがcssだけで作成できます立体感があるPure HTML and CSS Accordion; コピペで使うマウスオーバー時のhover cssエフェクト28選 これまでにもCSSに関する様々なエフェクトを紹介しましたが、今回はマウスオーバー時のアニメーションに関する良さげなものをピックアップしてみました。 関連 使える! CSSアニメーション 選




Css レスポンシブ対応 サイドバーをアニメーションでスライド表示 非表示させるテクニック コリス Aqua News Matome




Cssコード付き Ctaボタンに効果的な簡単ホバーエフェクト 東京のweb制作会社 クーシー Coosy
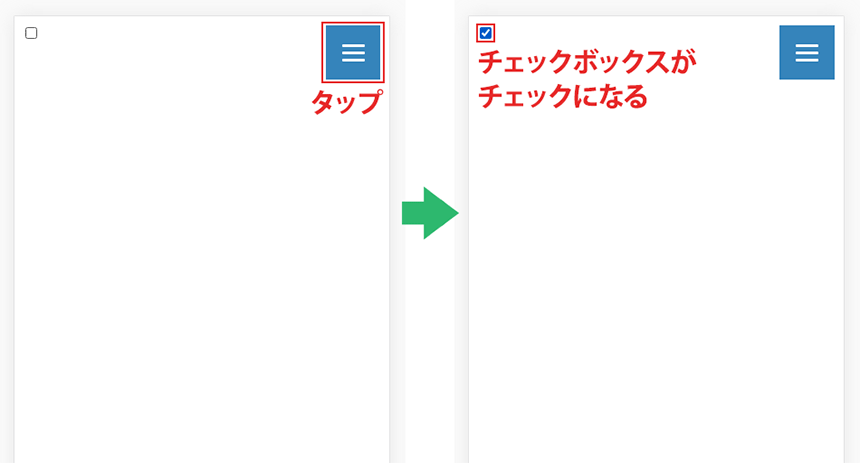
線を描くアニメーション 縁の線を描いていくアニメーションも、cssで表現することができます。 ホバー時に動くように作成しましたが、スクロールして画像が出てきた時に動き出すようにするとよさそうです。 \オンマウス or タップ/ ということで、今回はjQueryなしでCSSだけで作るアコーディオンメニューをやっていきたいと思います。 Contents hide 1 アコーディオンメニュー 2 基本的なやり方 21 labelをクリックする 22 labelクリックでチェックボックスにチェックを付けたり外したり transform rotate(270deg);として、アニメーションさせると次のようになります。 時計回りに270度回転していることがわかります。ちなみにdegとは、degreesの略で度のことです。 アニメーションを確認するには、下のボックスをマウスホバーまたは、タップしてください。




これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus




Webサイト向けcssアニメーションライブラリ25選 優れたツールとフレームワークで制作時間を節約 Seleqt セレキュト Seleqt セレキュト




もっと詳しくなりたいeasing Adobe Xdのauto Animationとcss Transition 気ままにデザインブログ




Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス




アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip




Css テキストリンクやボタン プリローダーなどで使えるcssアニメーションのスニペット集 Csseffectssnippets のご紹介 Webデザイン参考記事まとめアプデ




サイトの印象は 動き が決め手 参考にしたいwebアニメーション45個まとめ Photoshopvip




Htmlとcssだけ 要素の表示 非表示を切り替える方法




Css Javascript 花火その4 クリックで打ち上げる連続花火 Little Strange Software




Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット




Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート




Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン




Sango のデフォルトアニメーションを完全offにするcss カゲサイ




簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト




ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips




ホームページでありがちなアニメーションをwebflowで実現してみる Hpcode えいちぴーこーど




Animation Delay 効かない場合 Css 遅延表示 遅れて表示アニメーションの作り方 デジマースブログ




Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス




Svgでcssアニメーション Sumi Note




Cssのみ チェックボックス トグルデザイン45選 アニメーション付き コピペで簡単 Webdesignfacts




Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret




Reactで始めるjs Cssアニメーション概論




ボタンにユニークなホバー クリックエフェクトを付けたいときに参考になるエフェクトサンプル 10 Nxworld




Cssを使って記事内に蛍光ペンのアニメーションを表示させる方法を解説 コピペで簡単 最新ガジェット 家電 ドローンレビューブログ Norilog ノリログ




Cssで簡単に実装できるクールなアニメーションドロワーメニュー10選 上下左右 階層 スライドメニュー ハンバーガーメニュー Webdesignfacts




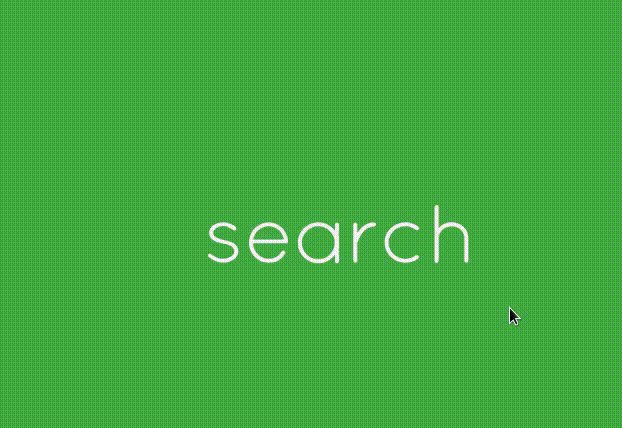
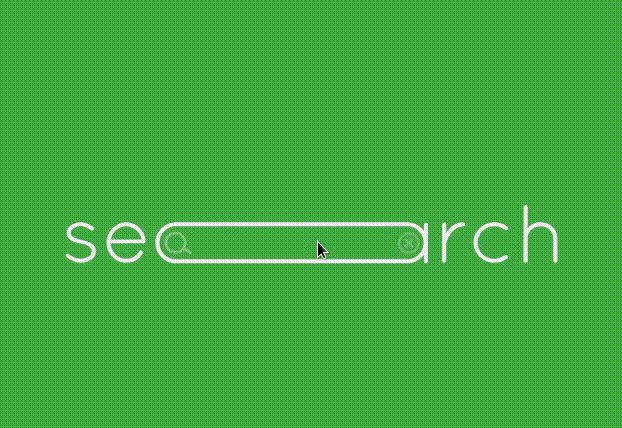
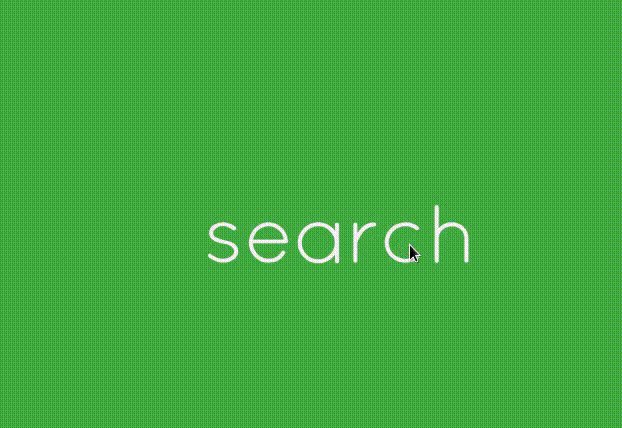
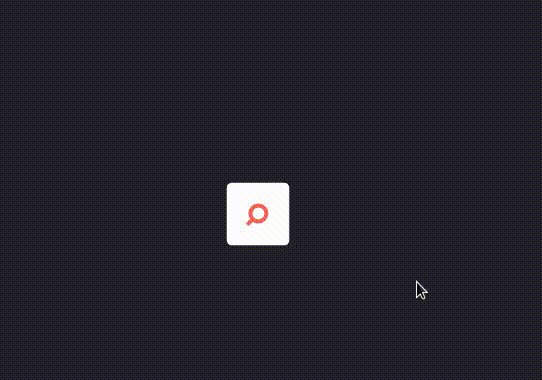
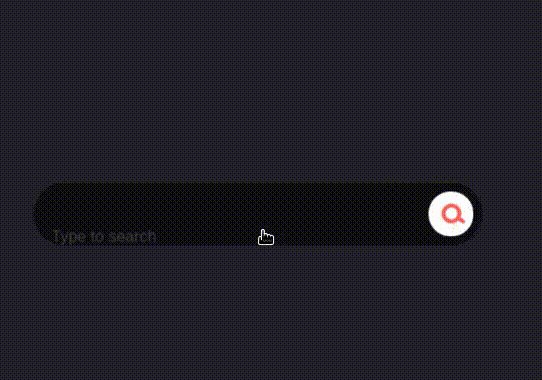
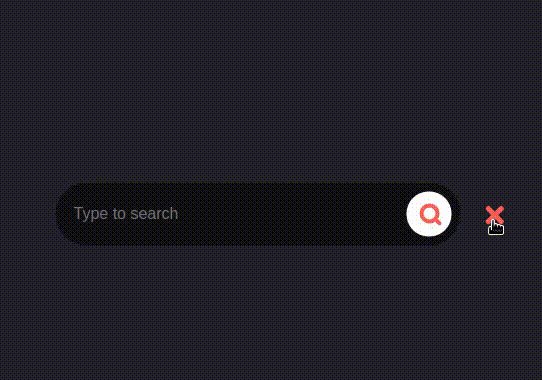
おもしろい すごい Css検索boxをコピペで使える アイコンタップ型 その1 デシノン




Javascript不要 Cssだけでハンバーガーメニューを実装する方法 ビジネスとit活用に役立つ情報




Svgのアニメーションはcss3で実装するのがよさそう スターフィールド株式会社




これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus




Cssで実装できる 魅力的なボタンデザイン用サンプル テクニック30個まとめ Photoshopvip




Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




コピペで簡単 アコーディオンを簡単実装 Cssで調整してアニメーション付きのよくある質問を単純なコードで作る ルイログ




アニメーション特集 3 Cssアニメーションライブラリ21年まとめ Fastcoding Blog




Angular Animations カードフリップアニメーションを作成します




アニメーションがすごい Cssリスト型メニュー 横アイコンのみ デシノン




Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip



Vueとcssとtypescriptでシューティングゲーム ネコメザシアタック を作ったのでソースと解説 Qiita




Css スイングする画像をcssで作ってみる Cssアニメーション Mlog




Pixijsでスマホブラウザゲームのタップした場所に画像表示実装方法 Iwb Jp



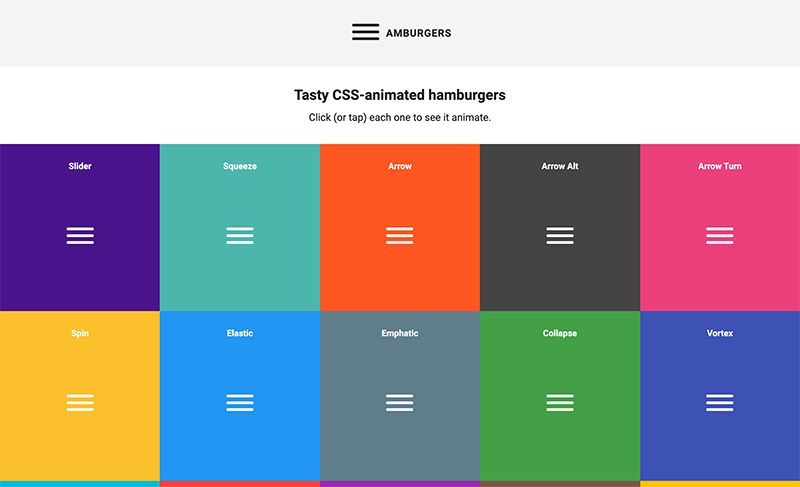
様々なハンバーガーメニューのcssアニメーションが実装可能な Hamburgers バンクーバーのうぇぶ屋




ホバーすると表裏が反転するカードをcssで実装する方法 Webdev Tech




Cssでボタンを押したときに沈むようなデザインにする方法 ディレイマニア




スマホのhover対策を解説 Pcと同じcss効果を実現 Pengin Blog



Css3アニメーションで心地良いモーションを作る 1 Pixel サイバーエージェント公式クリエイターズブログ




ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase



Download 楽天市場 タップ Images For Free




Cssでアニメーション Animation と Keyframes の使い方のおさらい Hpcode えいちぴーこーど




Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program




魅せるスマートフォンサイトを実現 Css3アニメーション ブック For Iphone Android 外間かおり 本 通販 Amazon



Webロケッツマガジン




Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット




Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech




アニメーション特集 3 Cssアニメーションライブラリ21年まとめ Fastcoding Blog




おもしろい すごい Css検索boxをコピペで使える アイコンタップ型 その2 デシノン




Javascript不要 Cssだけでハンバーガーメニューを実装する方法 ビジネスとit活用に役立つ情報




かっこいいcss検索boxがコピペで実装できる 虫眼鏡クリック型 デシノン




Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ



ページ遷移時におしゃれなアニメーションをつけるjqueryプラグイン Animsition Skuare Net




ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips




Css フラットなデザインに使いたい タップ時の新しいエフェクト 波紋 のアニメーションを実装するテクニック コリス




ボタンの波紋エフェクト クリック位置を中心に Css Javascript ササビーのブログ




Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio




Css スマホでリンクをタップした時に色を変える方法 125naroom デザインするところ 会社 です




要素を拡大 縮小させるcssアニメーションサンプル One Notes




移ろいゆくアニメーションを表現するcss Transition について解説 Hpcode えいちぴーこーど




Css フラットなデザインに使いたい タップ時の新しいエフェクト 波紋 のアニメーションを実装するテクニック コリス




Cssアニメーション解説 Transitionプロパティを現場で使えるようになろう Youtube




アニメーションで魅せる Cssボタンデザインのサンプルコードまとめ Web Design Trends ホワイトハット




使える Cssアニメーション 選 Sonicmoov Lab




Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret



画像を使わないでcss3で様々なローディング用アニメーションをつくってみよう Html5でサイトをつくろう



3




実例あり 現役コーダーが魅せるcssアニメーションとデザインの考え方 実装方法 東京のweb制作会社 クーシー Coosy




Cssだけで実装できる 日向坂46風ホバーエフェクトボタン 教えて おねだーりん




Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ




Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media




Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




アニメーション特集 3 Cssアニメーションライブラリ21年まとめ Fastcoding Blog




Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld ボタン デザイン デザイン ウェブデザイン




Cssで本の表紙を開くようなアニメーションをつける Webutubutu




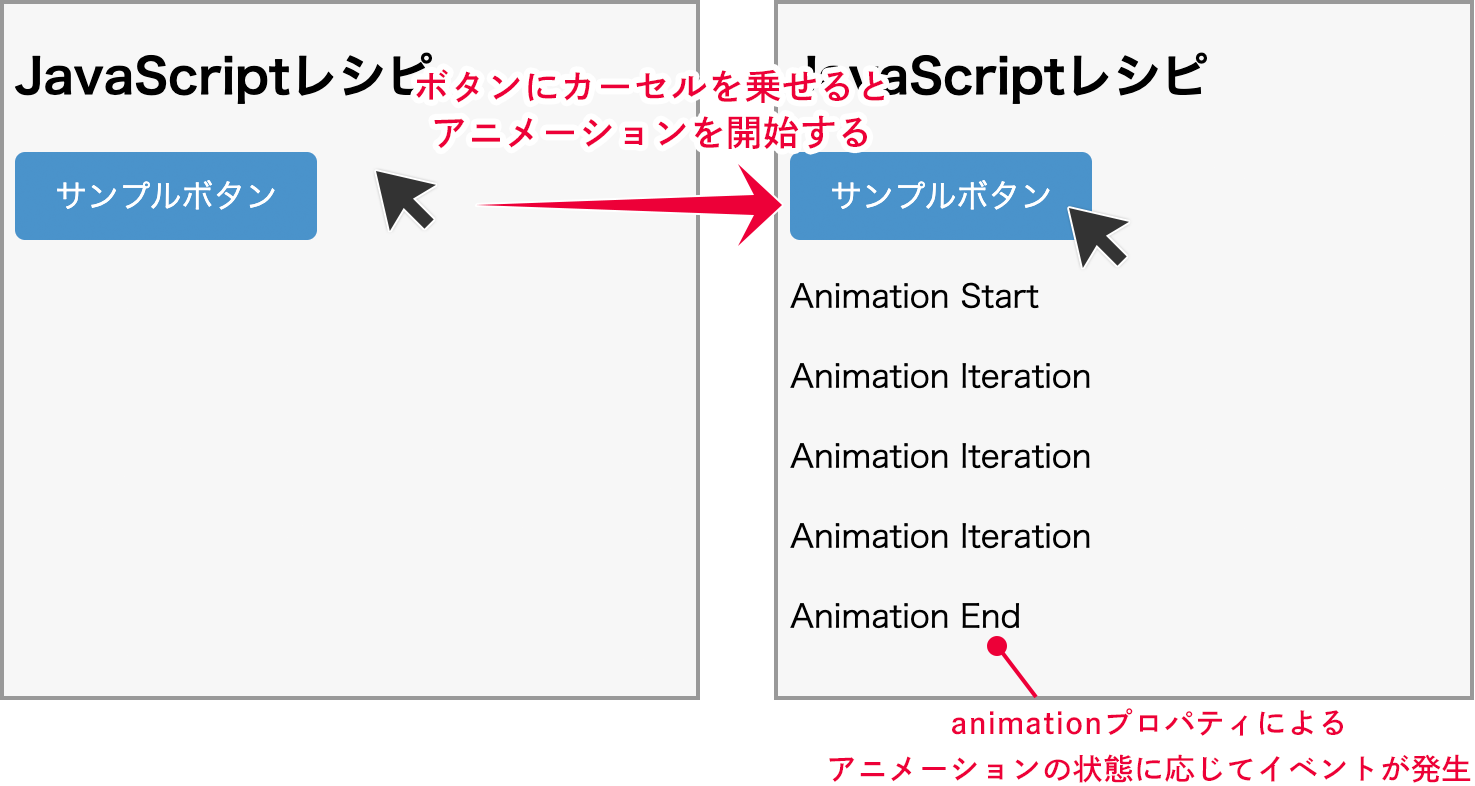
Cssのanimationプロパティによるアニメーションが実行されたときに処理を実行する Graycode Javascript




Animate Css クリックでアニメーションさせる方法 ヨウスケのなるほどブログ




Css Css3 で ローディングアニメーションを作る方法 Cssスニペット Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




Css レスポンシブ対応 サイドバーをアニメーションでスライド表示 非表示させるテクニック ウェブデザイン Webデザイン デザイン 勉強




すぐに使えるアニメーション系ライブラリ15選 ホームページ デザイン制作のawesome 加古川 姫路 明石




Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret



0 件のコメント:
コメントを投稿